Wat is UX-design?
Een webdesign moet natuurlijk meer dan alleen functioneel zijn. Pas als het goed in elkaar zit en intuïtief aanvoelt, kun je succes boeken. Bij UX-design draait het allemaal om de user experience: de gebruikerservaring van een product of dienst. De eindgebruiker – degene die er daadwerkelijk gebruik van maakt – staat hier centraal. In het geval van een website gaat het dus om de bezoeker. Focuspunt is de klantreis (customer journey) die hij aflegt. Een UX-designer doet er alles aan om hem in de watten te leggen, zodat zijn reis zo voorspoedig mogelijk verloopt.
Customer journey
Ieder nieuw webdesign heeft de customer journey als fundament. Een UX-designer neemt iedere stap die een bezoeker kan zetten onder de loep. Hoe en waar komt hij binnen op de site? Waar wil je dat hij op klikt of naartoe navigeert? En wat is zijn einddoel? Je zult begrijpen: een definitief antwoord op al deze vragen krijgt je nooit direct.
Voordat je je kunt richten op de klantreis van toekomstige bezoekers, is er onderzoek nodig. Een UX’er gaat eerst na hoe jouw publiek eruitziet. En ook het product of de dienst komt uitgebreid onder de aandacht. Hoe navigeert iemand die jouw merk niet kent straks zo soepel mogelijk door je site? En hoe zorg je zo effectief mogelijk voor conversies?
De gebruikerservaring voorop
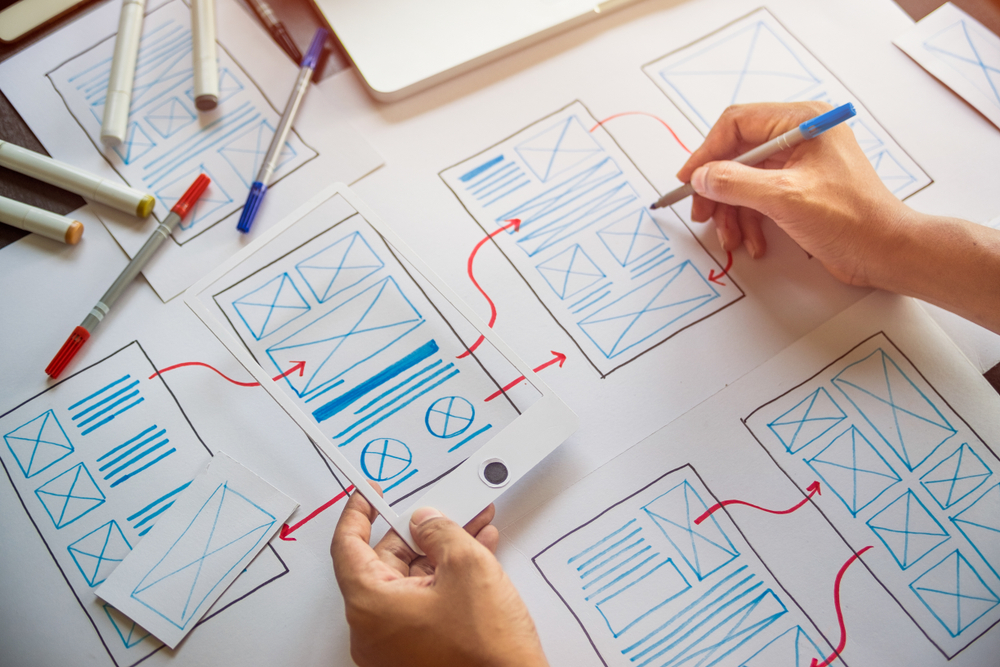
Een UX-designer komt allereerst met een plan om de gebruiker door jouw website te loodsen. Dat begint met een grove schets die we telkens steeds verder uitwerken. Tijdens dit proces wordt duidelijk wat de eindgebruiker nodig heeft en welke functionaliteiten daar het beste bij passen. Op basis van deze bevindingen ontwikkelt de UX-designer een wireframe. Zie dit als een soort blauwdruk waar we de hoofdlijnen van de gebruikerservaring vastleggen.
Wireframing
Hoe is het menu opgebouwd en waar komt welke knop? Het wireframe is als het ware een schematische ‘tekening’ van de te bouwen website. Een basisontwerp, nog zonder poespas (kleuren, afbeeldingen of pakkende kopteksten). In het wireframe zie je de globale indeling van visuele elementen als vlakken, afbeeldingen, knoppen of formulieren. Ook geeft het inzicht in de flow van je website. Hoe verloopt bijvoorbeeld een aankoop op de toekomstige webshop? Of welke stappen zijn er voor nodig om je aan te melden voor een seminar via de nieuwe site? Uitgangspunt hier is dat alles zo intuïtief mogelijk aanvoelt.
Verder lezen: Wat is een wireframe?
Structuur en indeling
In het wireframe bepalen we de structuur en indeling van pagina’s. Een doeltreffende paginastructuur maakt de gebruikerservaring prettiger – jouw site moet immers logisch opgebouwd zijn! Welke pagina’s hebben prioriteit? Beginnen we bijvoorbeeld met 'over ons' of moet de bezoeker zo snel mogelijk het portfolio te zien krijgen?
Het indelen van content is minstens zo belangrijk. Bezoekers lezen over het algemeen van linksboven naar rechtsonder (althans, in het Westen). Maar hoe we een pagina bekijken, kan behoorlijk verschillen. De één leest alles op z’n dooie gemak door, terwijl de ander meteen naar beneden scrolt voor de belangrijkste info. De UX’er bepaalt welke indeling het effectiefst is voor jouw doelgroep. Soms is dat een inleiding, soms werkt call-to-action of een zoekbalk beter.
Ook interessant: Hoe kijken bezoekers naar jouw website?
Wireframe vs. prototype
Een wireframe wordt nogal eens verward met een prototype. Begrijpelijk, maar er zijn een paar duidelijke verschillen. Een prototype lijkt qua uiterlijk bijvoorbeeld al aardig op een werkende site. Het bevat bovendien werkende functionaliteiten. Daarentegen is een wireframe statisch; een schematische weergave met alleen zwart, wit en grijs. Prototypes – trouwens ook de verantwoordelijkheid van de UX-designer – kom je dus een stapje verder in het proces tegen. Het prototype is een uitwerking van het wireframe en geeft betere representatie van het eindproduct. Hoe voelt het aan? Hoe intuïtief werkt alles? Dit is waar de user interface ook meer naar voren komt.
Verschil UX en UI
Naast UX zul je de term UI ook geregeld tegenkomen. Is dit niet gewoon een ander woord voor hetzelfde fenomeen? Nou, nee. Er zit weldegelijk verschil tussen deze begrippen. Waar UX staat voor de gebruikerservaring en de functionaliteit van een website, stelt UI de user interface centraal. Oftewel: het uiterlijk van je site, de welbekende look & feel en de emoties die het opwekt.
Laten we vooropstellen dat UX en UI hand in hand gaan. Ziet jouw website er beeldig uit, maar werkt ie niet goed? Dan ben je de bezoeker al gauw kwijt. Werkt ie daarentegen als een tierelier, maar is ie niet bepaald moeders mooiste? Ook dan laat je je publiek in de steek. UX en UI kunnen dus niet zonder elkaar. Bij UI gaat het alleen meer om het beeld en het gevoel dat je krijgt bij een ontwerp. Denk aan typografie, kleurgebruik, fotografie en andere onderdelen van vormgeving.
Testen, testen, testen
Hoe komt je erachter welke problemen er kunnen ontstaan bij het gebruiken van je gloednieuwe website? Juist, door uitvoerig te testen! Laat simpelweg mensen je nieuwe product of dienst gebruiken en observeer hun gedrag. Verbale en non-verbale feedback van de gebruiker is ideaal voor een UX’er om een betere gebruikerservaring te creëren. Erg leerzaam om een leek eens naar jouw website te laten kijken. En als hij ergens vastloopt, weet je meteen waar verbeterpunten liggen.
Conclusie
Het werk van een UX-designer is enorm divers. De customer journey vormt de leidraad van een gebruiksvriendelijk en intuïtief ontwerp. Dat begint bij het verdiepen in het product/de dienst en het publiek. De beginselen van een webdesign liggen in het wireframe: een blauwdruk voor de user experience. In een prototype gaan we een stap verder en komen ook de user interface en werkende functionaliteiten kijken. En om alles zo goed mogelijk te laten aansluiten op de gebruiker, is het een kwestie van testen, testen en nog eens testen.
Ook de hulp van een UX-designer nodig? Laat een berichtje achter.
Meer lezen? In onze laatste blog wordt Website Conversie Optimalisatie uitgelegd.